|
In the previous post we have seen how to write a gadget with static content. In this one, we will have a look at creating a gadget with dynamic content or the data that is coming from the JIRA server. JIRA uses REST services to communicate between the gadgets and the server. We will see how to write REST services in the coming chapters. In this recipe, we will use an existing REST service. Let us consider a simple modification to the Hello Gadget created in the previous tutorial to understand the basics of invoking REST services from gadgets. We will try to greet the current user by retrieving the user details from the server instead of displaying the static text: Hello From JTricks. JIRA ships with some inbuilt REST methods one of which is to retrieve the details of the current user. The method can be reached in the URL: /rest/gadget/1.0/currentUser. We will use this method to retrieve the current user’s full name and then display it in the Gadget greeting. If the user’s name is Jobin Kuruvilla, the gadget will display the message as Hello, Jobin Kuruvilla. Since we are only changing the content of the gadget, the only modification is required in the gadget XML which is hello-gadget.xml in our example. Only the Content element needs to be modified which will now invoke the REST service and render the content. We first need to include the common Atlassian Gadget resources. #requireResource("com.atlassian.jira.gadgets:common") #includeResources() #requireResource will bring in the JIRA Gadget Javascript framework in to the gadget’s context. #includeResources will write out the HTML tags for the resource in place. You will find more details in the link above. Now we need to construct a Gadget object as shown below: var gadget = AJS.Gadget The Gadget object has 4 top level options.
<script > (function () { var gadget = AJS.Gadget({ baseUrl: "__ATLASSIAN_BASE_URL__", view: { ................ } }); })(); </script> Now we need to populate the gadget view. The view object has the following properties.
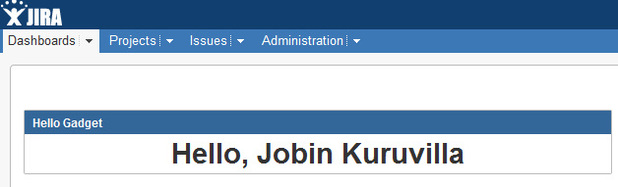
args: [{ key: "user", ajaxOptions: function() { return { url: "/rest/gadget/1.0/currentUser" }; } }] As you can see, we invoke the /rest/gadget/1.0/currentUser method and use the key user to refer the data we retrieved while rendering the view. ajaxOptions uses the jQuery Ajax Options details of which can be found at http://api.jquery.com/jQuery.ajax#options . The key user will now hold the user details from the REST method as follows: {"username":"jobinkk","fullName":"Jobin Kuruvilla","email":"[email protected]"} The template function will now use this args and its key, user to render the view as follows: template: function(args) { var gadget = this; var userDetails = AJS.$("<h1/>").text("Hello, "+args.user["fullName"]); gadget.getView().html(userDetails); } Here args.user["fullName"] will retrieve the user’s fullName from the REST output. username or email can be retrieved in similar fashion. AJS.$ will construct the view as <h1>Hello, Jobin Kuruvilla</h1> where Jobin Kuruvilla is the fullName retrieved. The entire Content section will look like this: <Content view="profile"> <![CDATA[ #requireResource("com.atlassian.jira.gadgets:common") #includeResources() <script > (function () { var gadget = AJS.Gadget({ baseUrl: "__ATLASSIAN_BASE_URL__", view: { template: function(args) { var gadget = this; var userDetails = AJS.$("<h1/>").text("Hello, "+args.user["fullName"]); gadget.getView().html(userDetails); }, args: [{ key: "user", ajaxOptions: function() { return { url: "/rest/gadget/1.0/currentUser" }; } }] } }); })(); </script> ]]> </Content> All that is left now is to package the gadget and deploy it. Once the plugin is deployed and gadget added to dashboard, it will appear as follows: A round of applause please...
10 Comments
borsch
7/5/2011 11:09:44 pm
Thanks for useful post.
Reply
J-Tricks
7/6/2011 07:48:52 am
@borsch I have attached the plugin in the post now. Hope it helps.
Reply
J-Tricks
9/27/2012 06:16:51 am
You can add canvas view if you need the maximise button. See https://answers.atlassian.com/questions/90995/why-gadget-have-no-maximize-button for details.
Reply
Matthias Erl
12/2/2012 07:40:16 pm
Hello,
Reply
J-Tricks
12/3/2012 02:37:31 pm
Matthias,
Reply
Matthias
12/5/2012 06:47:40 pm
Thanks for your fast answer. 3/29/2013 11:28:26 pm
I acknowledge with most of your points, because this articles gives the light in which we can observe the reality and I take positive details on this amazing blog web page. It is very effective data provide me as well as and new encounter understand from it.
Reply
Matthew T. Baker
10/16/2014 03:48:14 am
Thanks for the tutorial. Is this still valid though as when adding to the dashboard "via Add it now" all I see is: #requireResource("com.atlassian.jira.gadgets:common") #includeResources() printed in the widget.
Reply
J-Tricks
10/16/2014 07:32:51 am
What version of JIRA is it? There might be some changes but I wouldn't think they will be major changes, even if there are any.
Reply
11/25/2022 11:56:43 am
I have read this post. Its so nice and very informative! thanks for sharing! Your website and blog is awsome!!!
Reply
Your comment will be posted after it is approved.
Leave a Reply. |
AuthorJobin Kuruvilla - Works in Adaptavist as Head of DevOps Professional Services. Categories
All
Archives
October 2016
|
||||||


 RSS Feed
RSS Feed